Nhật ký và tin tức mới nhất của chúng tôi
Dù bạn là một UI/UX designer lâu năm hay là một newbie trong nghề, bạn nhất thiết cần tuân theo một số nguyên tắc chung khi thiết kế. Bài viết dưới đây, kèm theo những hình ảnh trực quan, sẽ giải thích một số điểm lưu ý trong thiết kế giao diện của website hoặc ứng dụng do Sparklin - một đơn vị kỹ thuật số tại New Delhi thực hiện.
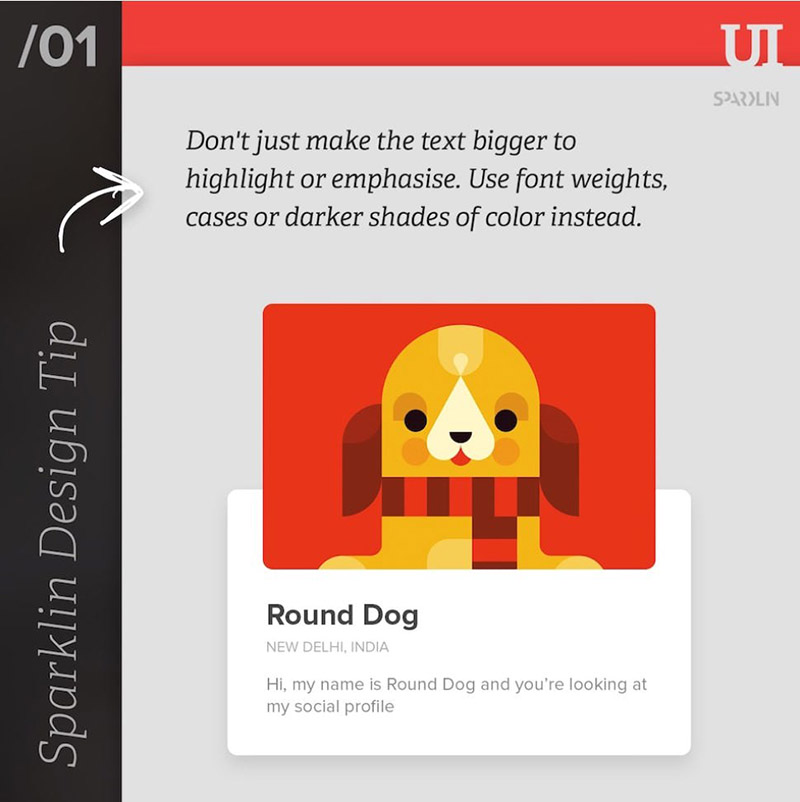
Áp dụng cỡ chữ to hơn sẽ gây chú ý tới người dùng, nhưng như vậy là chưa đủ. Bạn nên tăng độ dày, viết hoa hoặc sử dụng màu tối để làm nổi bật nội dung mong muốn. Có thể nói, đây là lý thuyết mà mọi người đều nắm rõ, nhưng để khéo léo sử dụng kỹ thuật này, tạo ra sự hài hòa cho bản thiết kế thì khó hơn nhiều, phụ thuộc vào độ “cảm” của người thiết kế.

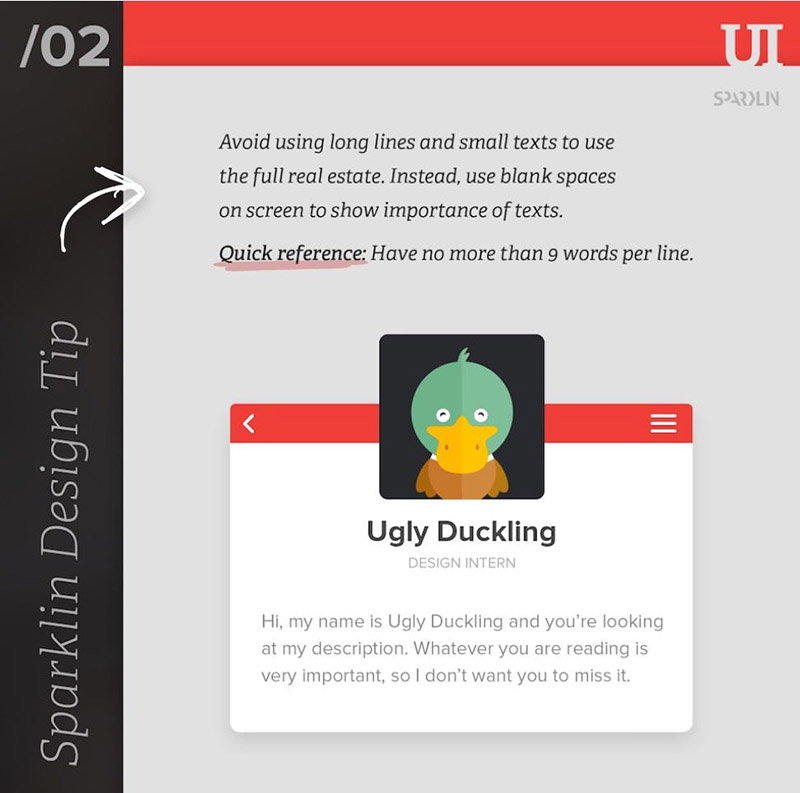
Khi thiết kế phiên bản cho các thiết bị có màn hình nhỏ như điện thoại, tablet, các nhà thiết kế cần tránh sử dụng các đoạn văn bản dài và kích thước chữ nhỏ để “tiết kiệm diện tích”. Điều này gây ảnh hưởng nghiêm trọng tới trải nghiệm của người dùng, khiến họ từ bỏ việc đọc văn bản và thậm chí là thoát ra. Thay vào đó, hãy sử dụng các khoảng trắng một cách thông minh và khéo léo để người dùng tập trung vào văn bản hơn.
Theo gợi ý, chỉ nên 9 từ trên một dòng.

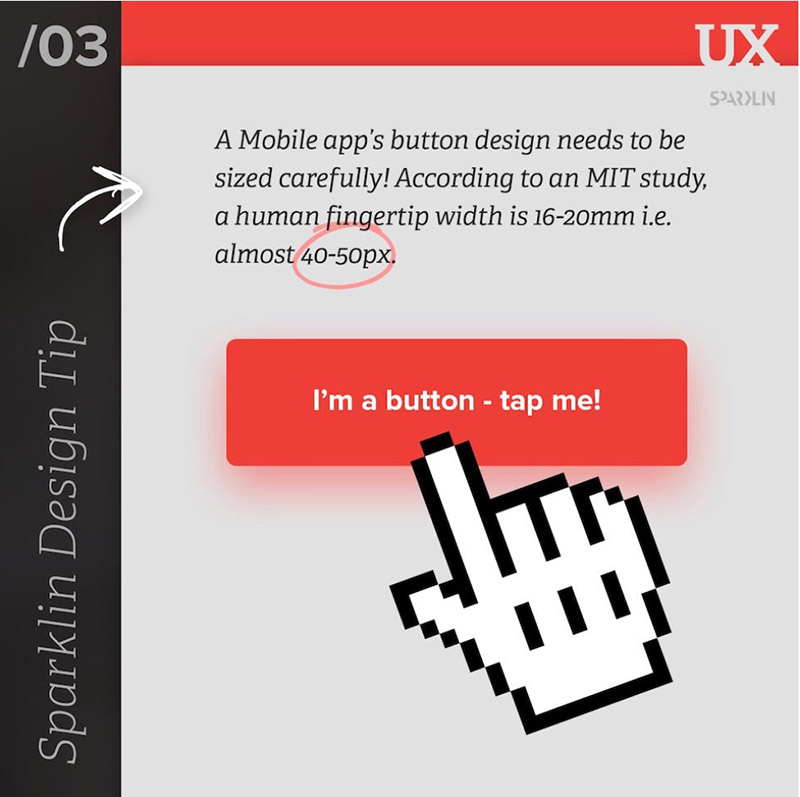
Theo nghiên cứu của Viện Công nghệ Massachusetts, đầu ngón tay trung bình có kích thước là 16 - 20mm, tương đương với 40 - 50px. Do đó, các nút trên ứng dụng hoặc website cần có kích thước hoặc khu cảm ứng tương ứng để thuận tiện cho người dùng.

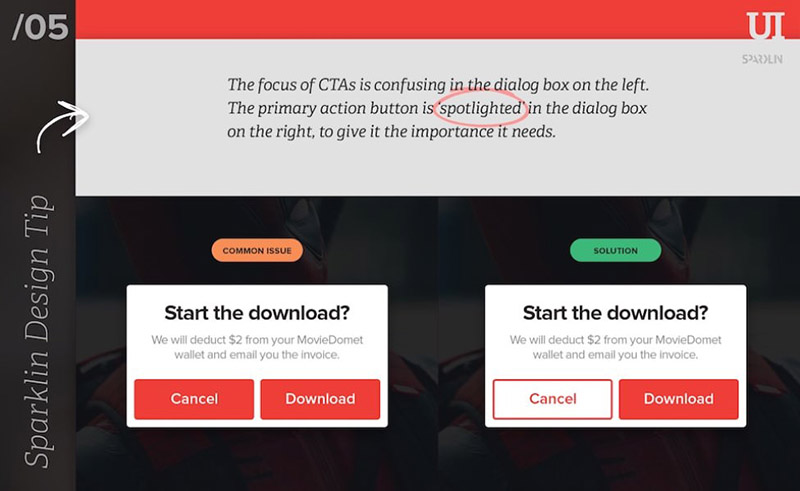
Trên điện thoại không có hiệu ứng rê chuột như trên máy tính, do đó, cần có các giải pháp thay thế cho phiên bản này. Nếu bạn muốn làm nổi bật nút kêu gọi hành động (CTA) trên điện thoại, có thể hiện luôn kết quả của hiệu ứng hoặc áp dụng các màu nhấn để gây chú ý của người dùng.

Hình dưới đây cho thấy sự khác nhau về áp dụng màu sắc. Hình bên trái khiến 2 nút CTA đồng cấp, không làm nổi bật được mục đích cuối cùng là chọn “Download”. Hình bên phải là phương án giải quyết để người dùng tập trung vào nút được tô màu hơn, tăng tỷ lệ nhấp chuột.

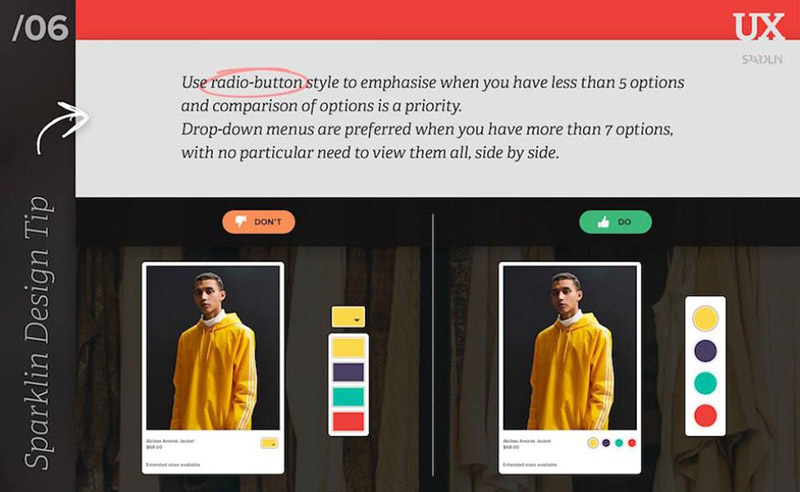
Nút chọn là một cách để gây ấn tượng với người dùng, giúp họ có cái nhìn trực quan về các lựa chọn màu sắc, kích thước,... cho cùng một mẫu sản phẩm. Đối với các sản phẩm có ít hơn 5 lựa chọn, bạn nên hiển thị toàn bộ chúng trên giao diện thay vì sử dụng drop-down menu.

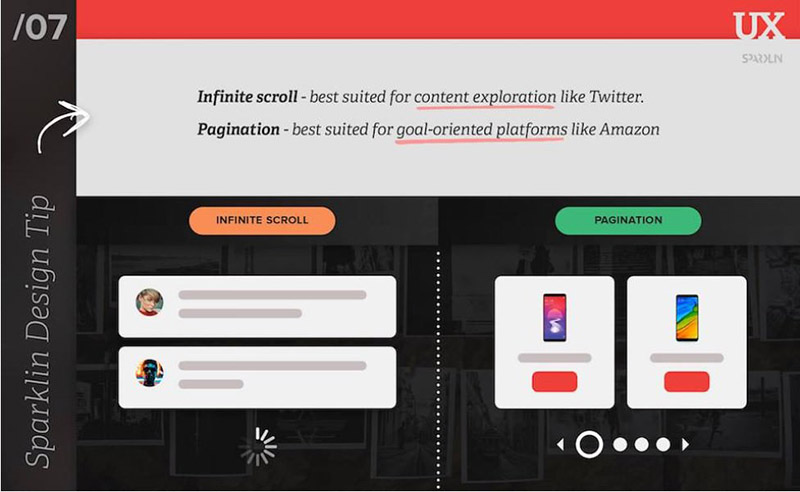
Infinite scroll nghĩa là kéo không giới hạn, các thông tin liên tục được hiện ra và không có hồi kết. Kiểu thiết kế này thích hợp có các nội dung có tính khám phá như Twitter, Facebook hay các mạng xã hội khác.
Pagination nghĩa là phân trang. Kiểu thiết kế này thích hợp cho các nền tảng hướng tới một mục đích nhất định. Như hình dưới đây, đối với các sản phẩm điện thoại khác nhau, nhà thiết kế phân tách chúng thành cách thành các ô riêng biệt với hiệu ứng trượt thay vì infinite scroll. Nhờ đó, người dùng có thể dễ dàng so sánh các sản phẩm.

Cách phân trang không chỉ áp dụng cho sản phẩm mà còn thích hợp với các phần khác như blog. Một ví dụ khác, Mantek đã phân chia phần giới thiệu thành các tab khác nhau để người dùng dễ theo dõi và tìm kiếm thông tin hiệu quả hơn.
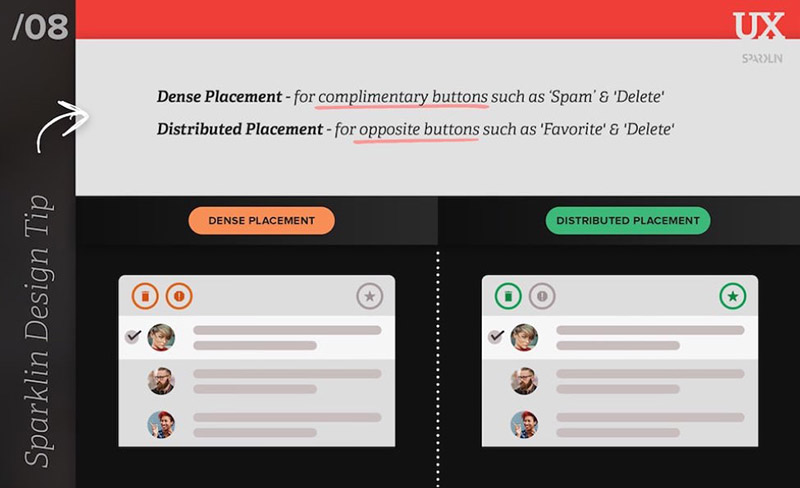
Dense placement được sử dụng cho các nút mang tính chất tương đồng. Ví dụ như nút “Spam” và nút “Delete” trong hình có chung tính chất và mục tiêu nhằm xóa hoặc báo cáo một chủ thể. Khi đó, hai biểu tượng này nhất thiết phải được đặt cạnh nhau. Distributed placement được sử dụng cho các nút mang tính trái ngược. Ví dụ như “Favourite” & “Delete” trong hình là hai biểu tượng có ý nghĩa khác nhau. Favourite mang tính tích cực, Delete mang tính tiêu cực nên chúng cần được tách biệt, giúp người dùng nhận ra sự khác biệt nhanh chóng và tránh ấn nhầm.

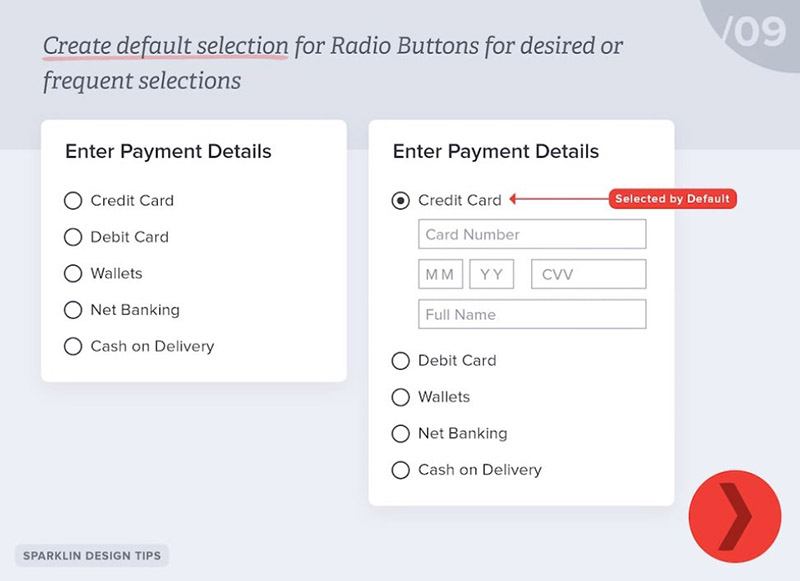
Đối với radio buttons, người dùng có thể sử dụng các lựa chọn khác nhau. Tuy nhiên, website hoặc ứng dụng nên thiết lập mặc định một lựa chọn thông dụng nhất và hiển thị toàn bộ nội dung trong đó (nếu có) để người dùng có trải nghiệm tốt hơn. Điều này vô cùng quan trọng cho website thương mại điện tử.

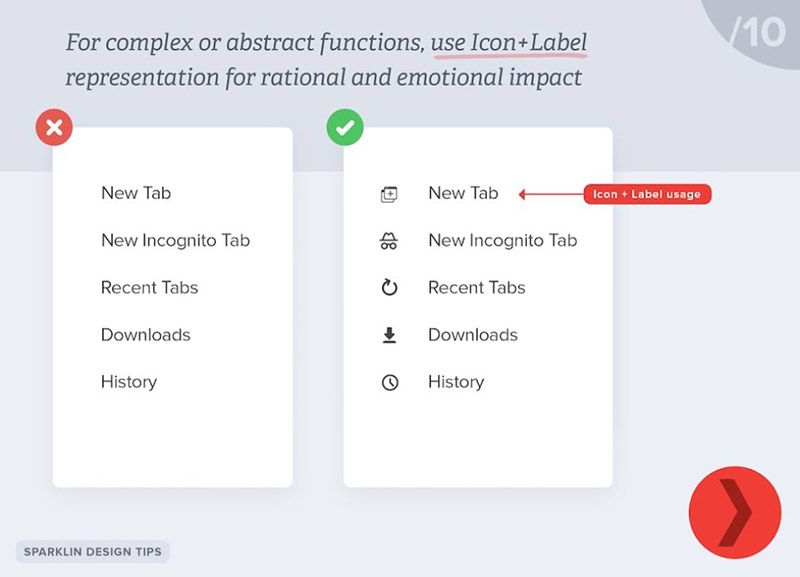
Nếu bạn đang đưa ra một danh sách các lựa chọn hoặc các thông tin trừu tượng, hãy hình tượng hóa với các icon để người dùng chú ý và dễ theo dõi hơn. Điều này cũng khiến thiết kế sinh động hơn thay vì chỉ sử dụng chữ.

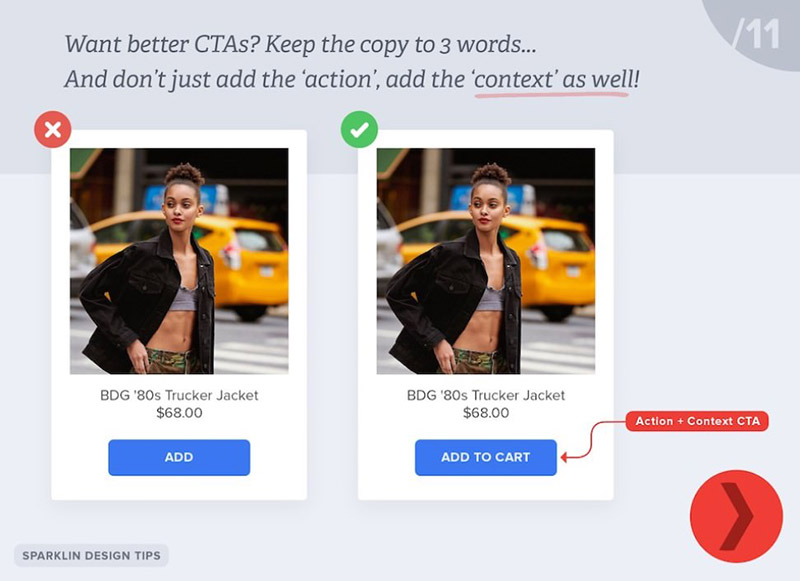
Các nút CTA thường chứa các động từ mạnh, ví dụ như “Add” trong hình dưới đây. Nhưng bạn không nên chỉ sử dụng động từ, thêm bối cảnh cho hành động để không khiến người dùng khó chịu. Chúng tôi khuyến khích nội dung CTA không quá 3 chữ cái để nút CTA đẹp hơn và người dùng không mất nhiều thời gian để định hình nội dung trong đó.
Ngoài ra, một xu hướng đang ngày càng được ưa chuộng là “Call to value” (CTV), tức là các nút kêu gọi hành động mang lại giá trị cho người dùng. Ví dụ, thay vì viết “đăng ký để nhận tin” cùng CTA “Đăng ký”, hãy chuyển thành “Đăng ký để nhận hướng dẫn chăm sóc tóc” cùng CTV “Nhận tips số 1”.

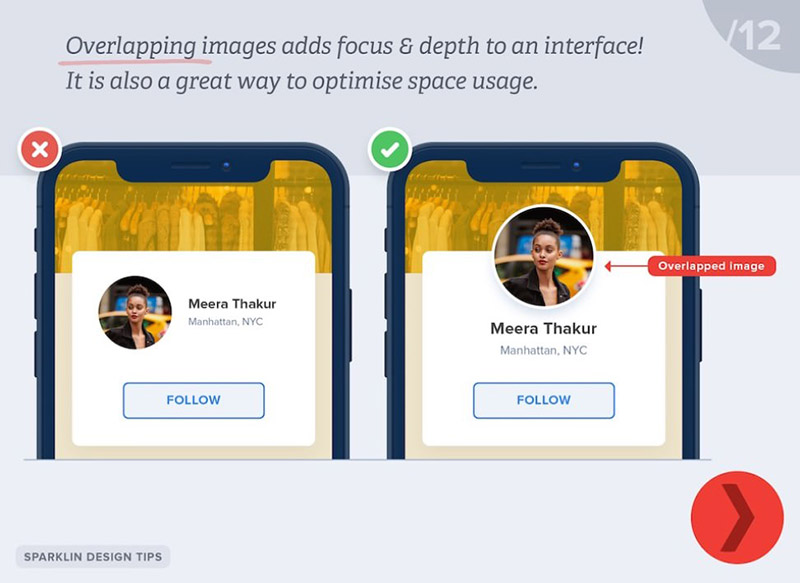
Kỹ thuật này về cơ bản là việc sắp xếp các yếu tố thiết kế chồng lên nhau. Việc đổ bóng tạo chiều sâu và tập trung vào yếu tố đó trên giao diện. Đây cũng là biện pháp tuyệt vời để tối đa khoảng trống.

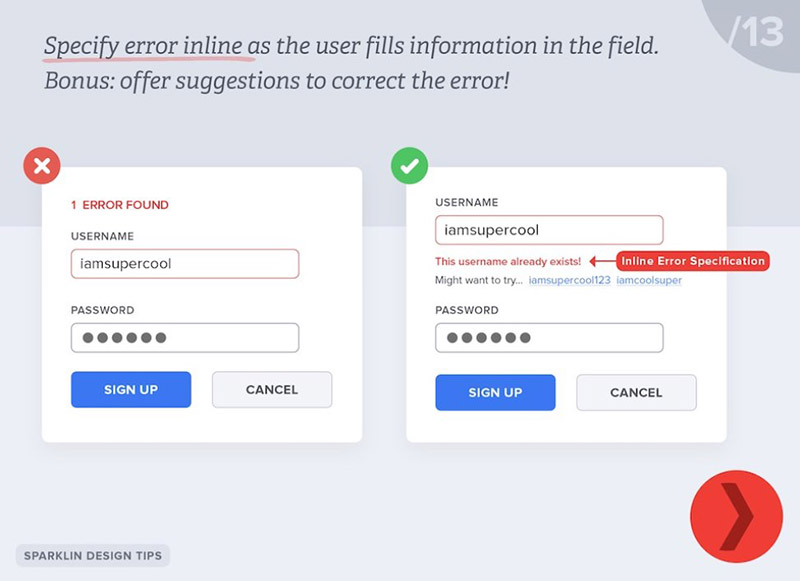
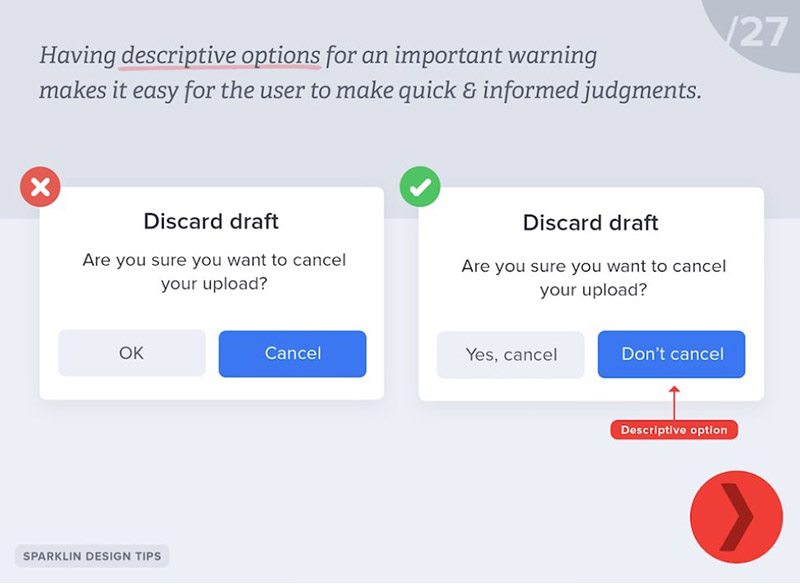
Khi điền vào biểu mẫu, có nhiều trường hợp lỗi có thể xảy ra như giá trị không hợp lệ, email không hợp lệ, mật khẩu không chính xác, tài khoản chưa đăng ký,... Hãy hiển thị thông báo chính xác lỗi xảy ra trên biểu mẫu. Nếu có thể, bạn có thể thêm phần đề xuất để người dùng có thể làm theo.

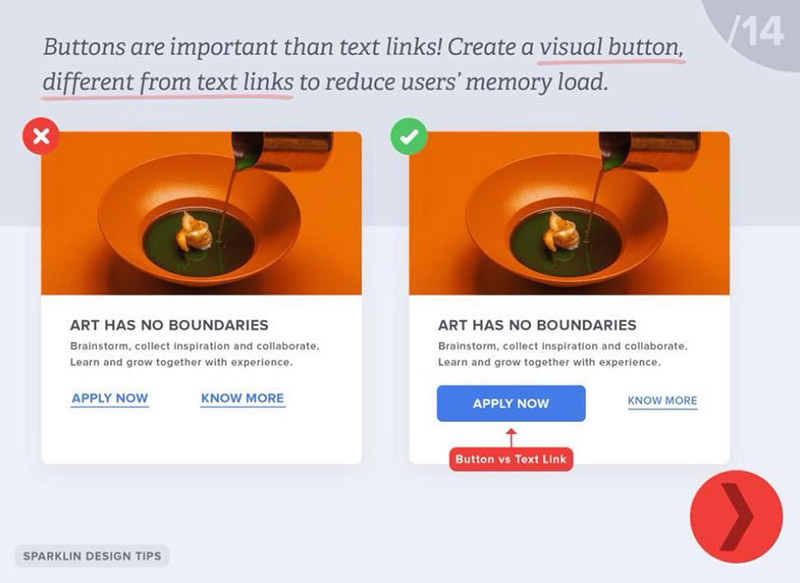
Đóng khung CTA và đổ màu là một cách thông minh để nút CTA trở nên ấn tượng hơn và hấp dẫn người dùng ngay lập tức. Đôi khi, người dùng không cần đọc nội dung nút CTA mà chỉ nhấp vào nút nổi bật nhất. Hình bên trái có hai đoạn văn bản được thiết kế giống nhau khiến người dùng phải đọc và định hình chính xác nút CTA họ cần chọn. Điều này không chỉ gây phân tâm mà còn tốn thời gian hơn, không thân thiện với người dùng.

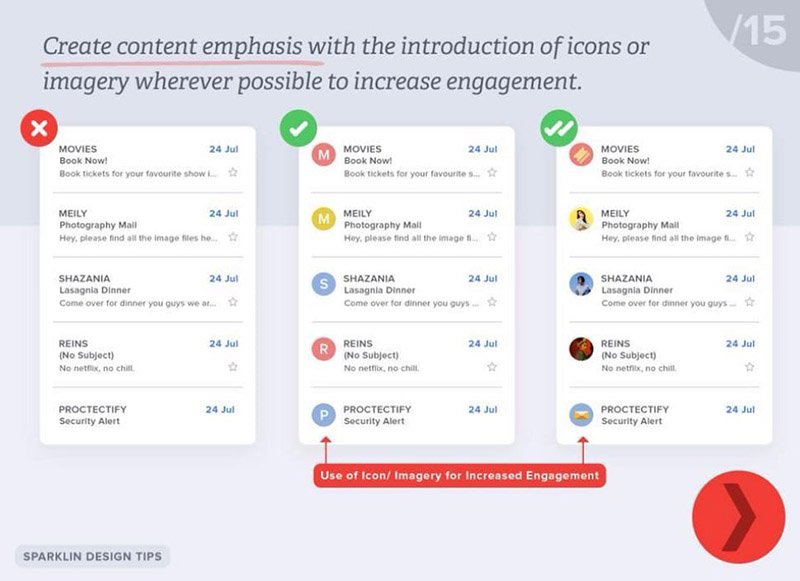
Tương tự như mẹo số 10, việc nhiều thông tin được thể hiện giống nhau sẽ gây nhàm chán và khiến người dùng khó nắm bắt. Sử dụng icon hoặc hình ảnh tương ứng để phân biệt các nội dung là một mẹo “nhỏ nhưng có võ”. Rõ ràng, hình ảnh dưới đây đã chứng minh được hiệu quả bất ngờ giữa các lựa chọn thiết kế.

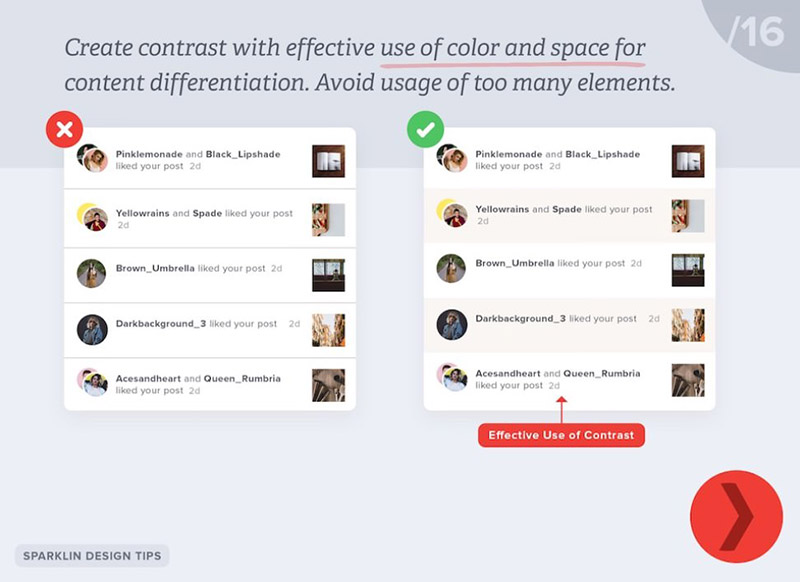
Nếu số lượng nội dung cùng cấp quá nhiều, áp dụng mẹo số 15 là chưa đủ. Phân cách bằng màu sắc và khoảng trắng sẽ giúp nội dung trên trang trở nên rõ ràng và dễ đọc hơn rất nhiều. Hiện nay, các mạng xã hội đã áp dụng nguyên tắc này rất hiệu quả trong phần thông báo, nổi bật như Facebook và Instagram.

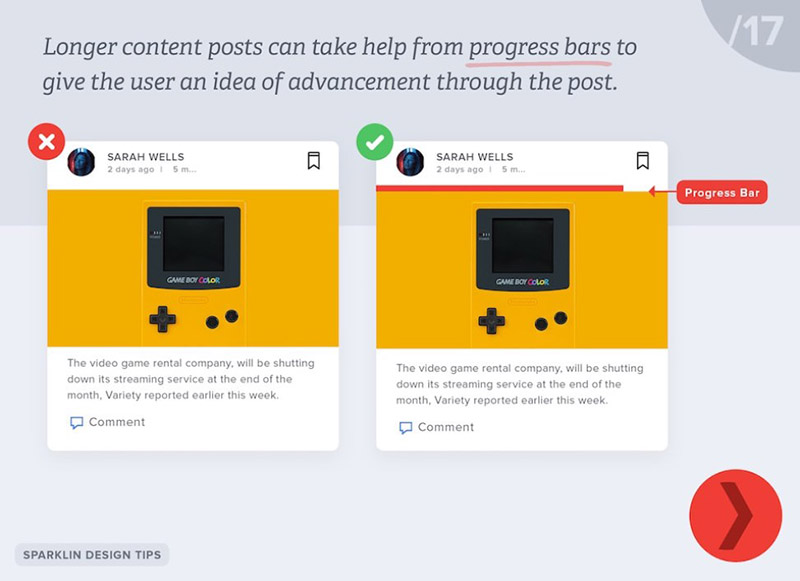
Mặc dù giao diện người dùng trên điện thoại có hiển thị thanh chạy của trình duyệt nằm ở phía tay phải, nhưng ít người dùng chú ý tới phần này. Đặc biệt, thói quen người dùng cầm điện thoại bằng tay phải và lướt màn hình bằng ngón cái đã che mất yếu tố này. Để hỗ trợ người dùng biết vị trí trên trang của họ, thanh chạy nên được đặt ở phía trên header với màu sắc nổi bật.

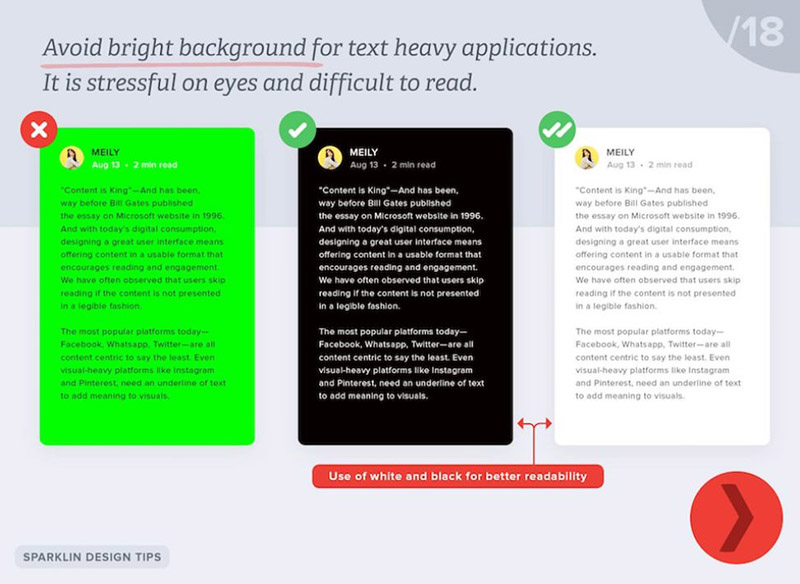
Sử dụng màu nền sáng là một điều tối kỵ trong thiết kế vì điều này khiến người dùng khó chịu. Một số màu sắc khuyến khích sử dụng là đen, trắng hoặc xám. Trong bài viết 18 thủ thuật thiết kế giao diện người dùng, Mantek cũng đã trình bày về điều này và các mẹo hữu ích khác.

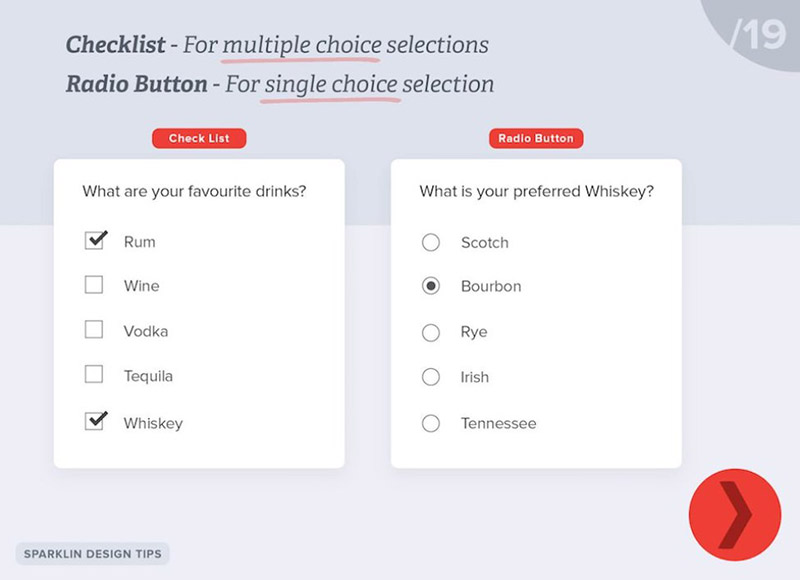
Đối với checklist, người dùng có thể chọn nhiều phương án cùng lúc. Trong khi đó, người dùng chỉ có thể chọn 1 khi thiết kế đó là radio button.

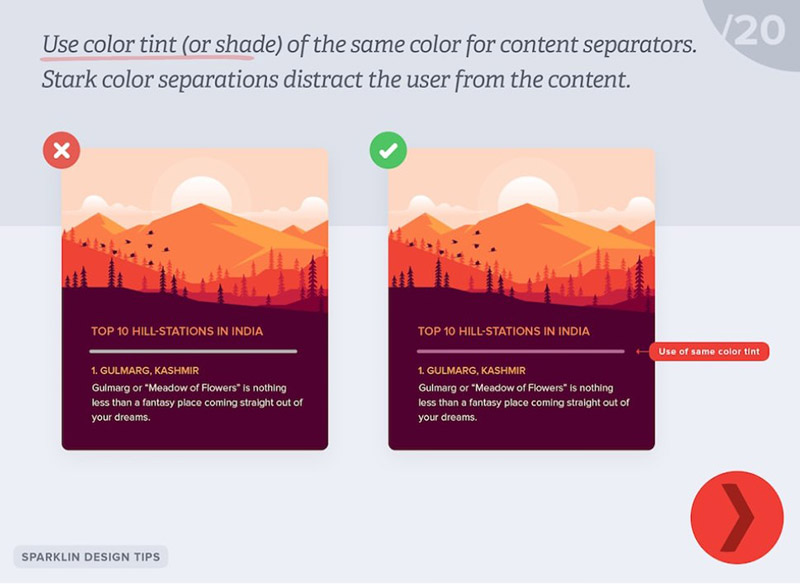
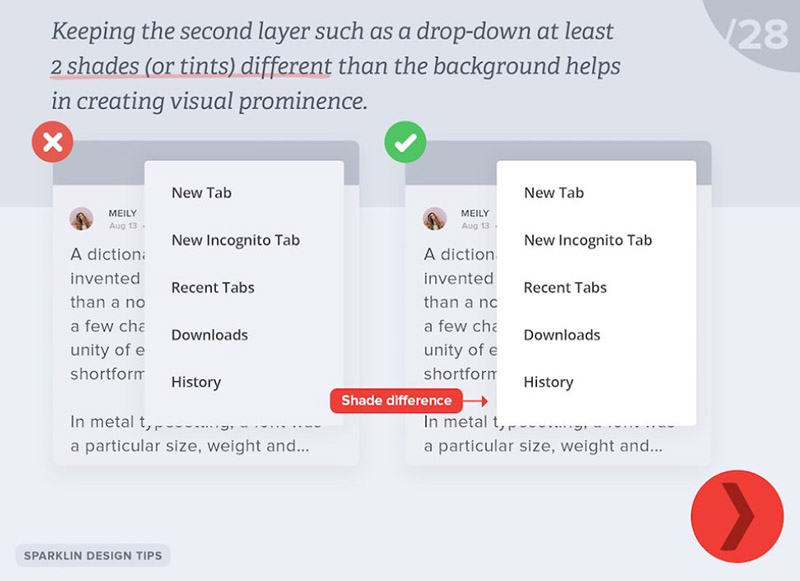
Sử dụng các sắc thái khác của màu nền là một cách khác để chia tách các phần nội dung. Các màu sắc quá nổi bật so với màu nền (hình bên trái) khiến người dùng mất tập trung vào nội dung. Tuy nhiên, Mantek khuyến khích nên tận dụng khoảng trắng, font chữ để phân cách thay vì các đường kẻ. Phương pháp này tạo sự hiện đại hơn cho văn bản và khiến giao diện thoáng đãng, dễ theo dõi hơn.

Offset shadow là một kỹ thuật quen thuộc trong thiết kế với 2 mặt đổ bóng và 2 mặt nhận ánh sáng. Mặc dù kỹ thuật này không hề xa lạ nhưng nhiều UX/UI designer vẫn thực hiện đổ bóng toàn bộ để làm nổi bật vật thể. Tuy nhiên, cách này làm thiết kế trở nên cứng nhắc và không tự nhiên. Thay vào đó, offset shadow cho hiệu quả tương tự nhưng vẫn giữ được tính tự nhiên của các yếu tố trên website.
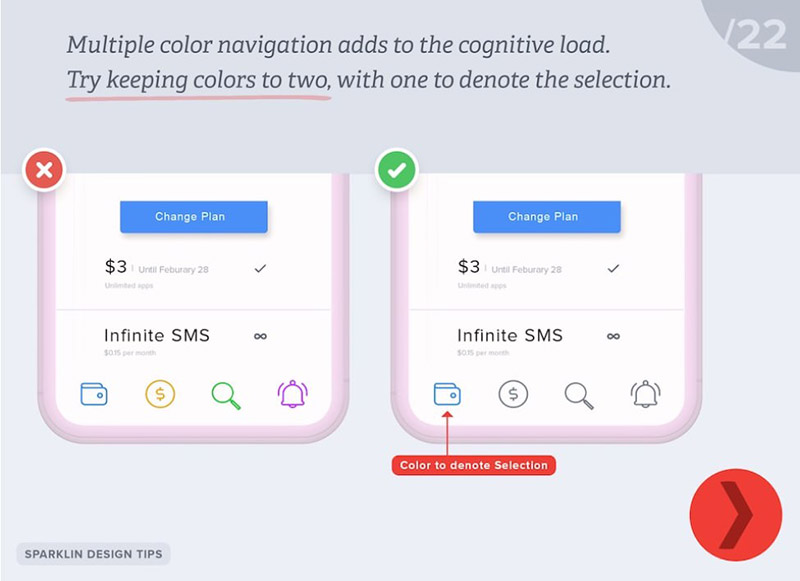
Màu sắc luôn được ưa chuộng khi thiết kế, nhưng cần phải sử dụng thông minh để nhấn mạnh được các yếu tố cần thiết. Ví dụ như hình dưới đây, thiết kế bên trái sử dụng nhiều màu sắc cho các icon khác nhau. Điều này không cần thiết khi chúng được xếp cùng cấp. Thay vào đó, hình bên phải có thiết kế ổn hơn, mang tính kích thích người dùng tò mò, nhấp vào hơn.

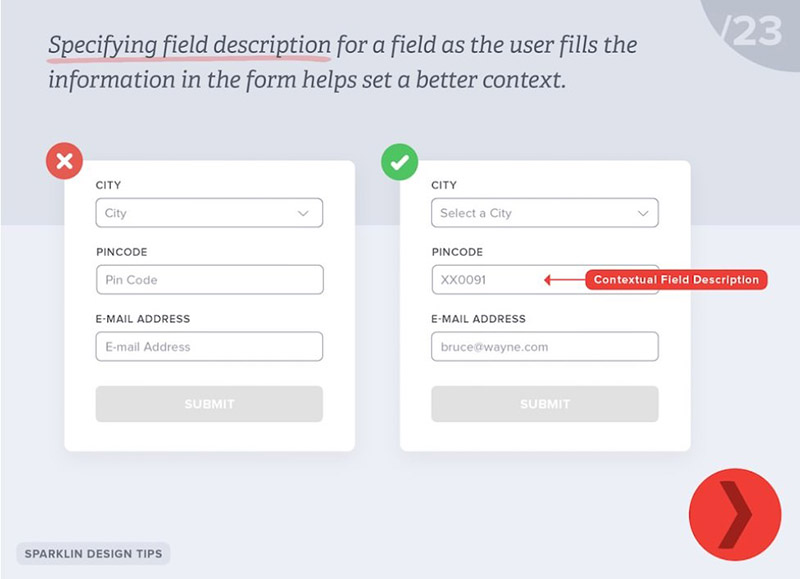
Gợi ý người dùng cách điền nội dung trong trường giúp giảm khả năng phải nhập lại nhiều lần, khiến người dùng khó chịu. Đây cũng là cách thiết kế thông minh dành cho thanh tìm kiếm cho các website thương mại điện tử hoặc website có khối lượng nội dung lớn.

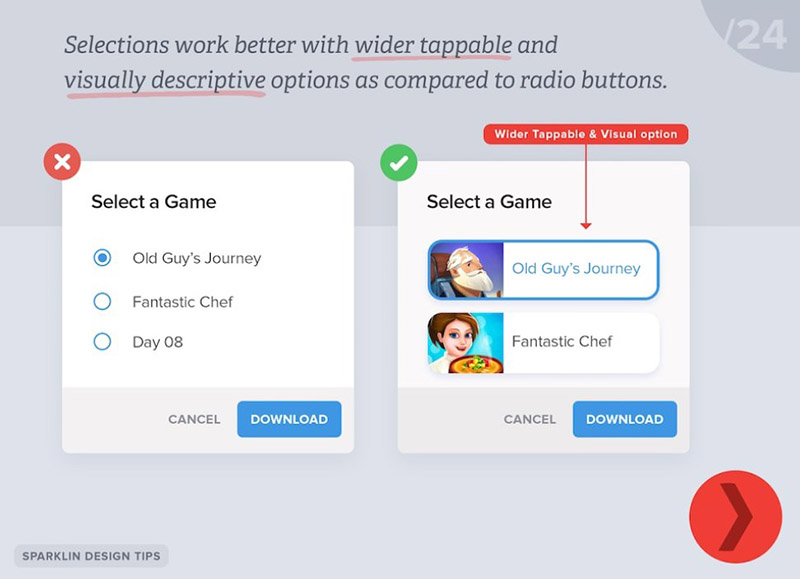
Khi so sánh giữa hai phiên bản dưới đây, rõ ràng hình benn phải với hình ảnh và vùng cảm ứng lớn hấp dẫn người dùng hơn hẳn.

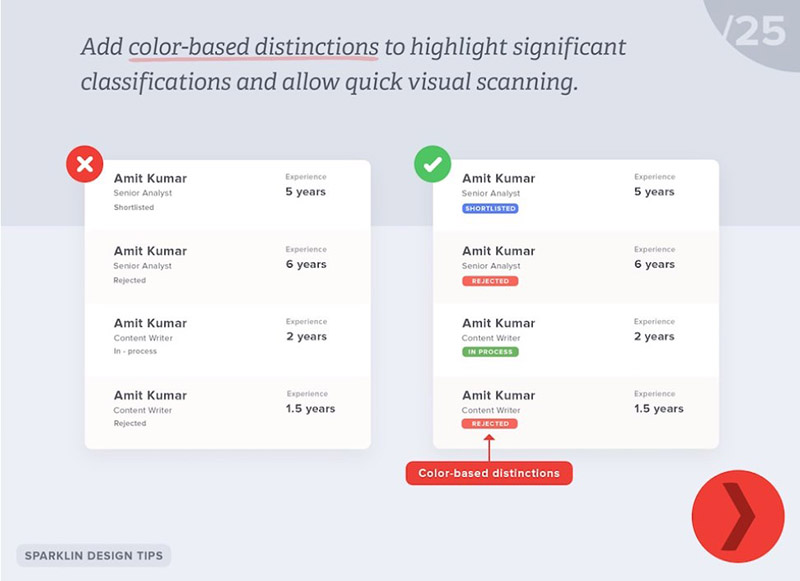
Bạn nên thêm các nhãn màu để phân loại và làm nổi bật các nội dung để người dùng cái cái nhìn tổng quan khi nhìn lướt. Facebook đã tận dụng thành công các nhãn màu này trên giao diện chat của các fanpage.

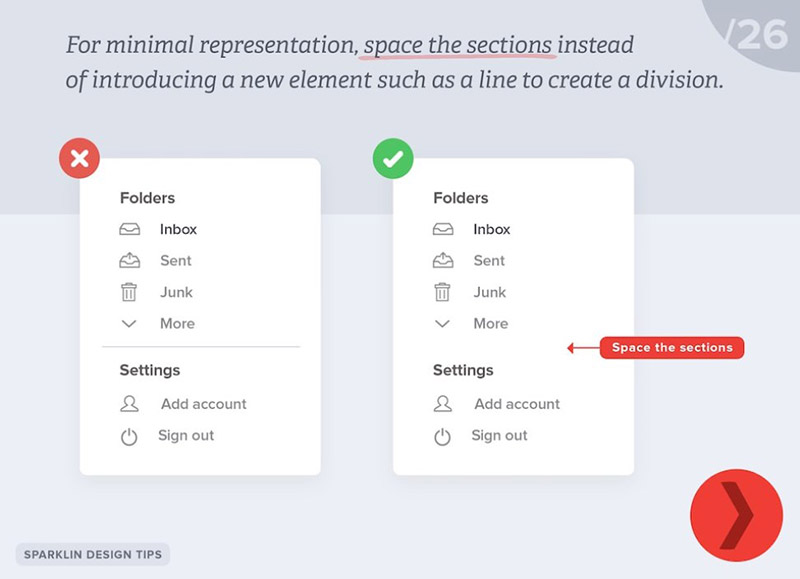
Như chúng tôi đã đề cập tại mẹo 17, việc ngăn cách bằng các đường kẻ cho cái nhìn rõ rệt hơn nhưng khiến người dùng phân tâm và khiến các nội dung trở nên rời rạc hơn. Khoảng trắng luôn là phương án tuyệt vời trong trường hợp này.

Khi thiết kế, mọi người thường có xu hướng sử dụng các câu chữ ngắn gọn mang tính mệnh lệnh. Bạn có cảm thấy điều này quá nhàm chán không? Hãy thay đổi một chút cách thức thể hiện như hình dưới đây để các nút CTA trở nên có giá trị hơn và thú vị hơn. Mặc dù người dùng có thể sẽ dừng một chút để đọc và xác định nội dung, nhưng như mẹo số 5 đã nếu trên, người dùng có thói quen định hình nút CTA được nổi bật hơn là vị trí cần hoặc nên chọn.
Có nhiều cách để khiến các CTA hay hơn, nhưng đừng quên mẹo số 11: không dài quá 3 từ nhé.

Hình bên phải rõ ràng thân thiện với người dùng và khiến họ tập trung vào lớp phía trên. Ngoài việc sử dụng màu khác, các UXUI designer có thể tạo hiệu ứng đổ mở hoặc giảm độ sáng của hình nền và giữ màu nguyên bản cho lớp phía trên. Việc này có mục đích tương tự là tạo sự khác biệt giữa các lớp và làm nổi bật các nội dung quan trọng.

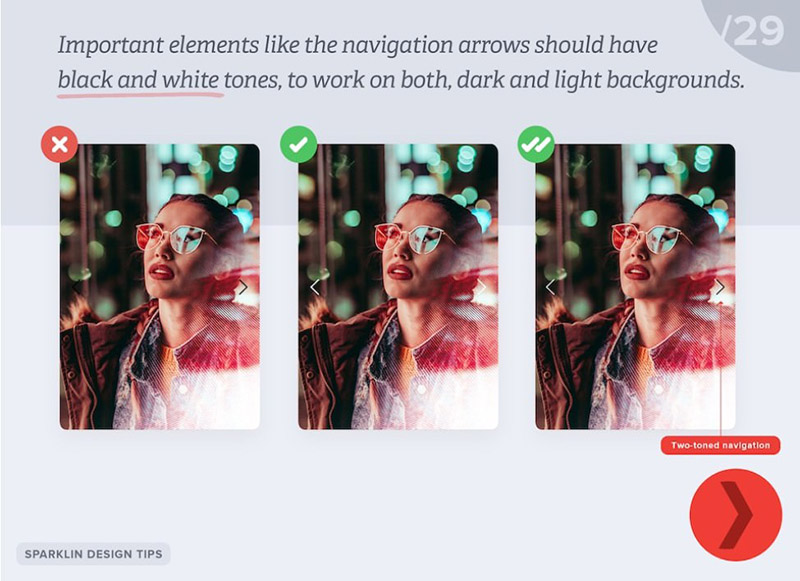
Thanh điều hướng là một nhân tố quan trọng để tăng trải nghiệm trang và kéo dài thời gian ở lại trang của người dùng. Do đó, các UXUI designer nhất thiết phải tạo các hiệu ứng hoặc áp dụng màu sắc để người dùng nhận ra.
Ba ví dụ dưới đây đều sử dụng chung một tấm hình với màu nền đa dạng. Tuy nhiên, hình số ba xử lý tốt hơn hẳn dù chỉ đơn giản áp dụng hai màu cơ bản đen - trắng.

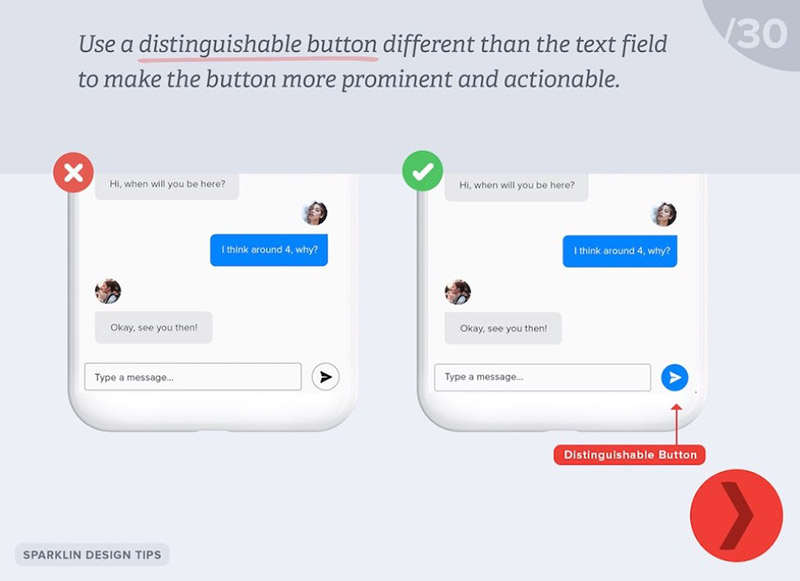
Như tên gọi của mình, các nút CTA giữ vai trò kích thích người dùng nhấp vào. Chính vì vậy, chúng cần làm nổi bật hơn so với các đoạn văn bản và gây chú ý ngay từ cái nhìn đầu tiên khi người dùng nhìn vào giao diện.

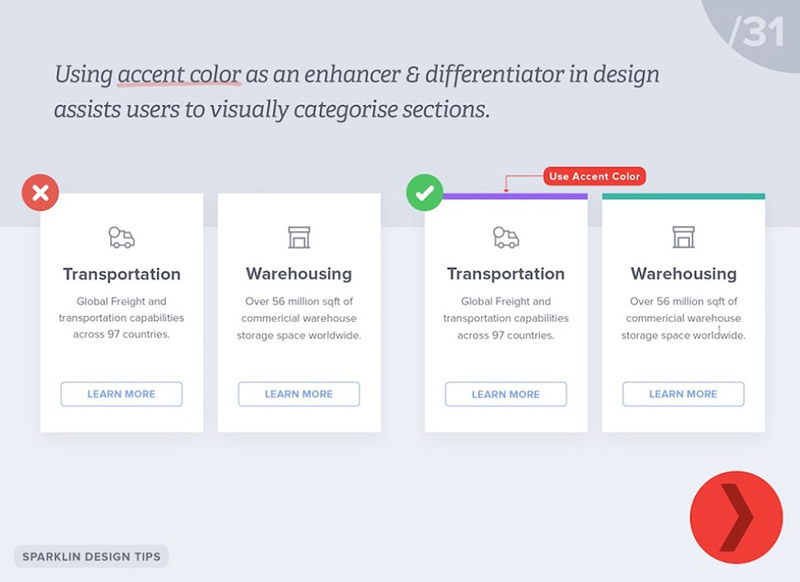
Sử dụng màu nhấn để phân biệt và tăng sự nhận diện của các danh mục. Dưới đây là ví dụ cụ thể. Với giao diện điện thoại nhỏ hơn, các màu sắc thực sự hoạt động hiệu quả.

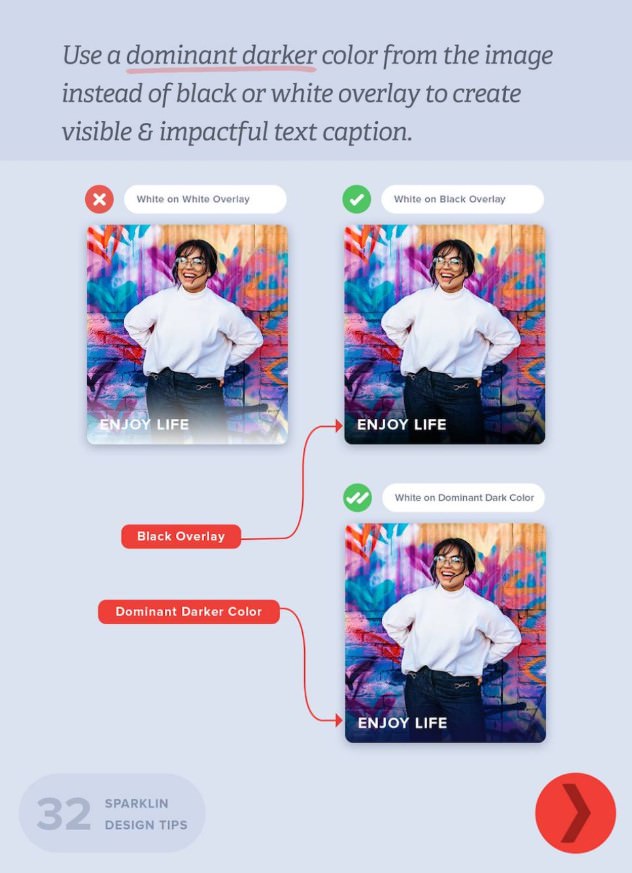
Trên các hình ảnh có màu sáng hoặc quá nhiều màu sắc thì khó để chọn đúng màu sắc cho văn bản. Việc đổ bóng không chỉ tạo sự tự nhiên cho bức ảnh mà vẫn làm nổi bật nội dung, hỗ trợ người dùng đọc dễ dàng hơn. Mặc dù phương pháp thêm một lớp màu tối cũng là cách tốt, nhưng hình phía dưới sẽ bị che mất, khiến hình ảnh không trọn vẹn.

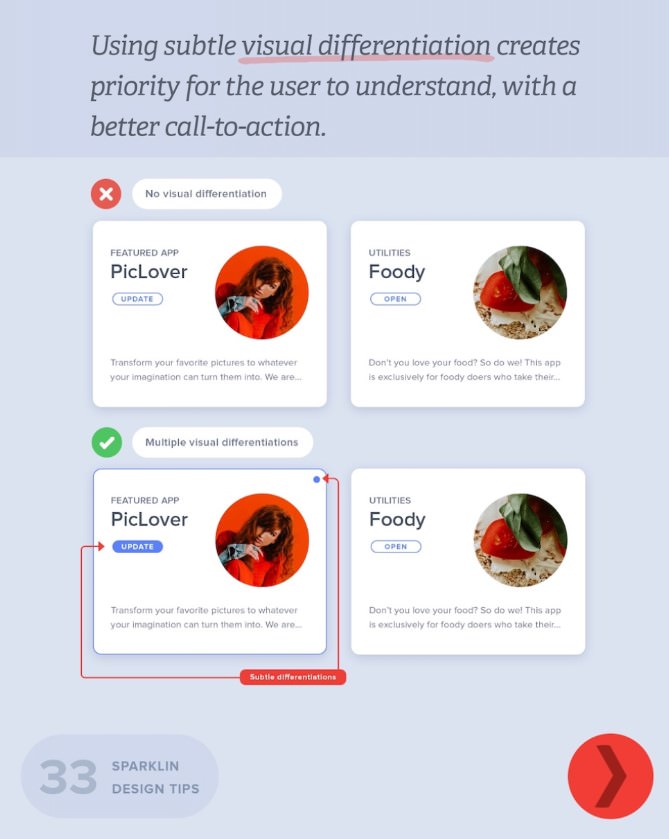
Như đã nêu trên, một số phương pháp thường được áp dụng là sử dụng icon, màu sắc, giải phân cách,... Tuy nhiên, hai chi tiết thiết kế tinh tế như hình dưới đây vô cùng hiệu quả để gây chú ý cho người dùng.

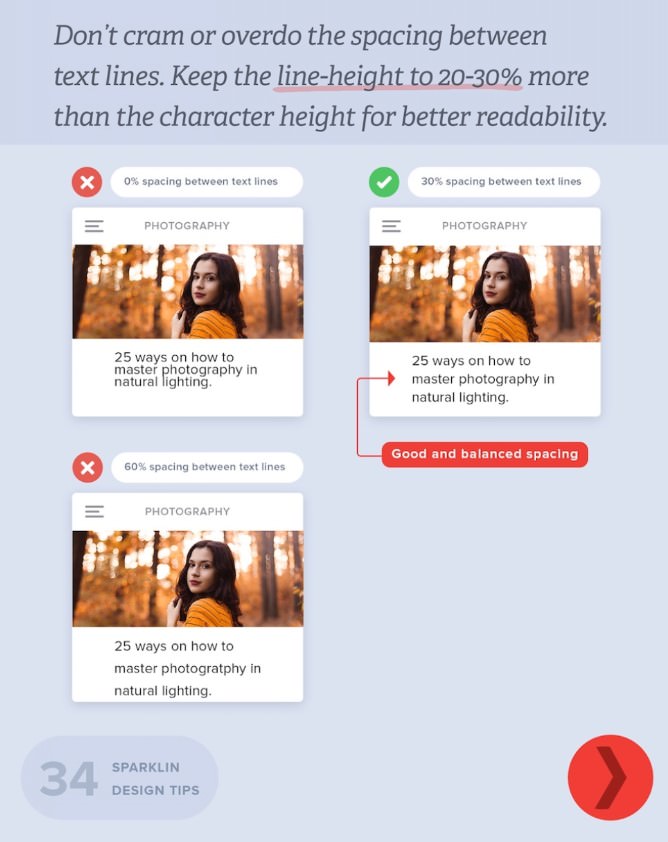
Khoảng cách giữa các dòng trong văn bản có tác động mạnh mẽ tới người dùng, đặc biệt với các website mang tính chất thông tin. Nếu giãn dòng quá nhỏ, việc đọc trở nên khó khăn. Đôi khi, người dùng có thể thoát ngay lập tức nếu nhìn vào những đoạn văn bản như vậy. Trường hợp giãn dòng quá lớn, người dùng cần nhiều lần lướt xuống hơn khiến văn bản như dài hơn. Người dùng thường có xu hướng đọc lướt và lười đọc nếu văn bản không thực sự có giá trị cao (ví dụ như nội dung chuyên sâu), nên hãy giữ văn bản ngắn gọn thay vì kéo dài chúng.
Khoảng cách dòng được đề xuất là khoảng 20 - 30% so với khoảng cách giữa các chữ cái.

Mặc dù các nguyên tắc này khá cơ bản nhưng chúng thực sự hiệu quả. Điều quan trọng là bạn cần ghi lại và thực thành nhiều lần đến khi các thiết kế này trở thành một thói quen.
Đừng quên theo dõi Mantek để nhận thêm nhiều bài viết có ích về UXUI design, SEO, content, web development,...